In the field of creative coding, the term "user testing" doesn't often take centre stage in conversations. Yet, a recent experience underscored the significance of retaining elements of your technical mindset when working with creative technology.
1. Project Overview
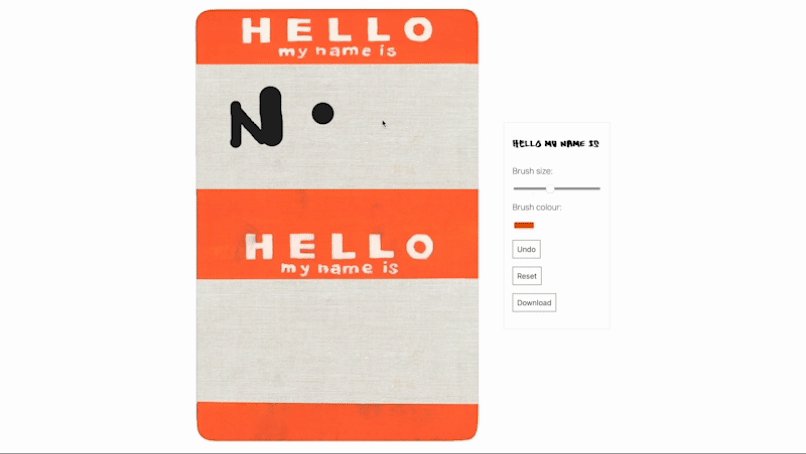
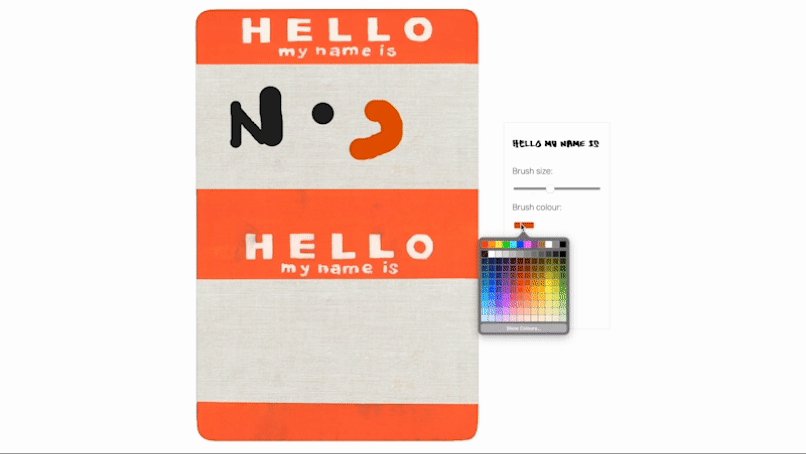
My recent collaboration with oil painter Amber Buckley revolves around the creation of an interactive digital edition of her artwork, "HELLO my name is." This project intertwines oil painting, p5.js, React, and Next.js, culminating in an online platform where users can express their identity creatively, and download their digital creations and contribute them to the global collection accessible via the project's website.
As we find ourselves halfway through the development process, we've already produced a working prototype that opens up exciting possibilities. From the project's inception, our aim has been to design an experience that mirrors a website's functionality but immerses users in an interactive artwork. It must be easily accessible across a variety of devices—laptops, phones, tablets—while remaining user-friendly and incorporating familiar web elements like menus, buttons, and consistent design and layout.
For more details about this project, you can refer to my earlier blog post here: Mixed Media Collaboration with Painter Amber Buckley.

2. The Relationship between Creativity and Engineering
My initial interest in creative technology was partly motivated by a desire to escape the essential constraints of developing websites. Don't get me wrong; I love my day job, but there's something liberating about working with code without being bogged down by cross-browser compatibility and ensuring compatibility with old devices and browsers.
However, the more deeply I immersed myself in the work, the more apparent it became that I had been applying my engineering skills right from the start. It's a realisation that makes perfect sense, given the nature of what we’re trying to achieve.
Here are some of the cross-transferable approaches I've found myself considering and implementing:
- Tech stack: I must ensure that the chosen tech stack is not only scalable but also sophisticated enough to accommodate high-level features in the future. Opting for a popular tech stack with good developer support will increase the likelihood of the project succeeding over the long term.
- Cross-device responsiveness: Since our work will be accessible to the public as a website, it must offer a responsive experience across all devices and browsers.
- Balancing Creativity and Functionality: While creativity is essential, it's crucial to honour Amber's vision without getting carried away with implementing superfluous features that don't serve the project's core objectives. This isn’t a piece of my own generative artwork, it's a collaboration! I wish I could show you some of the drawing features I’ve stripped out of the project for this very reason… Perhaps the spirals will make a return at some point though.
- Prioritising User Experience: User experience takes precedence—simplicity and ease of use will draw more people to engage with the project.
- Iterative Development: I should incorporate an iterative development approach. Just because it's a creative project it doesn’t mean that I should try and tackle everything all at once (burnout and scope creep isn’t fun).
- User Testing: We should test the application across as many devices and browsers as possible to ensure the project actually works in the real world. It is essential that we release a working application, otherwise what’s the point?
3. The Role of User Testing
As mentioned earlier, the primary benefit of conducting user testing lies in gaining a good understanding of how the application functions in the real world, especially when accessed from different devices.
However, user testing is not merely concerned with functionality; it's also a golden opportunity to collect invaluable feedback and suggestions that can significantly shape the final stages of development.
In essence, user testing bridges the gap between the creative and engineering components of a multidisciplinary creative technology project. It ensures that the artistic vision converges with the technical execution successfully.
4. What we Learnt from Conducting a User Testing Session
At this point, I could reflect on the incredible value of participating in an artistic residency like EMERGE. Such an experience not only grants you access to a diverse array of people but also places you in the company of highly creative minds, capable of offering profound insights. However, in the interest of brevity, I'll save that discussion for a future blog post.
During our testing session, we consciously adopted a hands-off approach. I often find that technologists are prone to over-preparing participants for potential errors or attempting to justify why an application may not yet be the greatest thing in the world. I think I may have slipped into doing a bit of that, but broadly we gathered everyone together, shared a link to the project, and allowed them to explore it as if they were stumbling upon it independently.
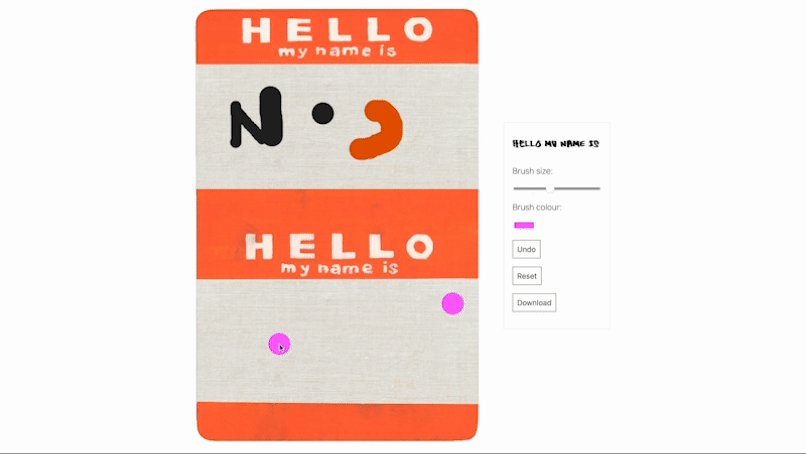
Here's an example of some outputs generated by participants:

The initial part of the session revolved around assessing the viability of further developing a digital spray paint brush I had been working on. On my development server at home, it seemed to be functioning well. However, once it was loaded onto older mobile phones, it became glaringly evident that these devices were struggling to keep pace with the hundreds of tiny circles that the brush was adding to the canvas. In short, unanimous consensus emerged that it wasn't performing well, with some users even grappling to use the brush altogether.
I then pushed a code amendment that removed the spray paint brush, substituting it with simple circles akin to what you might encounter in MS Paint. Voilà! This adjustment yielded much more consistent performance across a range of devices.
Nevertheless, individuals with older phones continued to encounter layout issues, with one person encountering considerable difficulty even accessing the menu button. I haven't thought about this much, but I can't help but wonder if it was more than mere coincidence that these issues predominantly occurred with iPhone users (I’m a Mac user before you think I’m going down that line of thinking, although I kinda am).
Concluding the session, we unearthed a few more bugs and opened the floor to invite suggestions on how to enhance the application. The suggested improvements were genuinely invaluable, with the residents substantiating their suggestions from both a creative and technical perspective. I won't list all of them, but my favourite came from Wendy who suggested that we should offer the user the ability to alter the opacity of the brush, so that they can create by building up layers of colour.
5. Moving Forward
It wasn't easy to stand there watching a room full of people engage with an application that was only halfway through its development. However, it turned out to be genuinely enjoyable and very enlightening. It provided us with a robust understanding of the challenges we must overcome to achieve cross-device compatibility, and it provided us with an amazing list of creative enhancements to explore.
The session has got me thinking about how I might infuse more of my technical methodology into my individual artworks. Occasionally, I become so immersed in a piece that I forget to take a step back and reassess. Embracing a more iterative approach could prove to be beneficial and is something I’m going to explore in upcoming pieces.
Additionally, the experience reminded me of the vital importance of sharing your work with others during the early stages of development. You never know how a single reaction might completely reshape the trajectory of a project, and the more voices involved, the richer the creative discourse.
Thank you to everyone who participated in the testing, we really appreciate your input! We're really grateful to EMERGE for not only hosting the session, but also funding the project too!
6. Connect
If you're interested in chatting about creative programming or collaborating on a project you can reach me here:

